拡張画像操作で分からないことが
投稿者:![]() 一 けん
投稿日:2011/07/11 09:40
一 けん
投稿日:2011/07/11 09:40
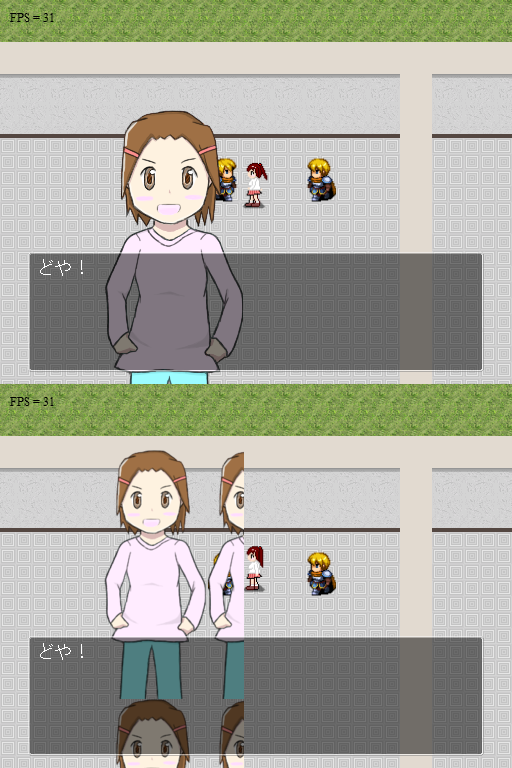
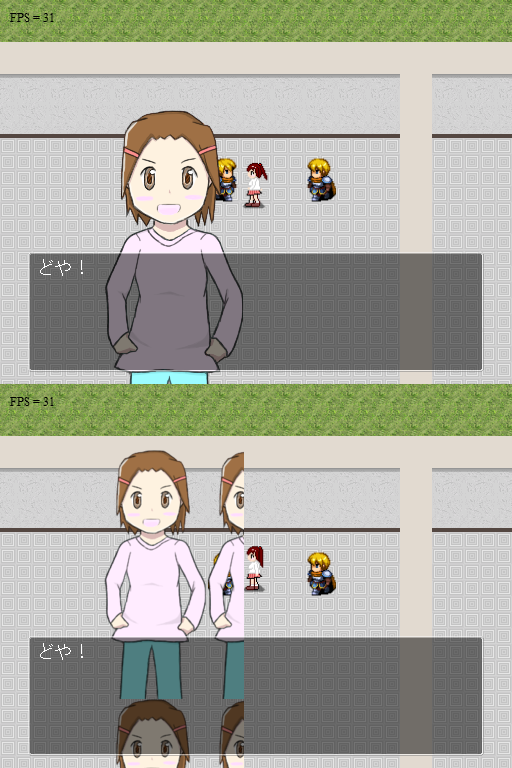
2DACTRPG、2DRPGで拡張画像操作をしたときに
画像の幅が512pxより大きいと
下の画像のようになってしまいます。
これってどうして?
(↓上:下のを幅512以下にカットしたもの、下:幅700)

ツイート
画像の幅が512pxより大きいと
下の画像のようになってしまいます。
これってどうして?
(↓上:下のを幅512以下にカットしたもの、下:幅700)

コメントする
コメントするには、ログインする必要があります。
コメント一覧
見返したら説明が分かりにくい!
rurun9さん、分かりにくくてすみません。
えーと、こういうことです。
こんなことをやろうとしました。
☆2DACTRPG、2DRPGで
上:画像素材のサイズ(下のを512*384の大きさになるように右側を188pxカットした画像)
一番左のパターンを表示(理想通り表示されました)
下:画像素材のサイズ(700*384画像:キャラが140*384サイズで5パターン描かれている)
一番左のパターンを表示(上に貼った画像のように・・・)
こちらが上手くいかなかったので画像サイズを小さく
☆ノベルだと上も下も理想通り表示されます。
で、上手くいかなかったのどうしてだろうということです。
rurun9さん、分かりにくくてすみません。
えーと、こういうことです。
こんなことをやろうとしました。
☆2DACTRPG、2DRPGで
上:画像素材のサイズ(下のを512*384の大きさになるように右側を188pxカットした画像)
一番左のパターンを表示(理想通り表示されました)
下:画像素材のサイズ(700*384画像:キャラが140*384サイズで5パターン描かれている)
一番左のパターンを表示(上に貼った画像のように・・・)
こちらが上手くいかなかったので画像サイズを小さく
☆ノベルだと上も下も理想通り表示されます。
#こんな感じでいいはず
setCanvasVisible(true)
a = createSprite(72238)
setSpriteRect(a,
0, 0, 140, 384,
0, 0, 140, 384
setSpritePosition(a, 112, 66)
drawCanvas()
speak("どや!")
setCanvasVisible(false)
で、上手くいかなかったのどうしてだろうということです。



ノベルゲームの素材を転用するために、画面サイズを超える
一枚絵素材を自動的に縮小するという仕様があります。
拡張画像操作機能ができたことによって、この仕様は整合性が
取れなくなってしまっている状況です。
ご不便をおかけし、申し訳ありません。
解決策はおそらくikosamiさんの書かれている通り、ゲーム
作成者が、自動的に画像を縮小するかどうかを選択できる
ようにするという形になるかなと推測しています。
よろしくお願いします。